|
Вопрос: Надо ли уделять внимание форматированию статей? Как это делать правильно?
Ответ: Правильное оформление (форматирование) статей, конечно, имеет значение. Каждый сайт имеет свой стиль предоставления материала. Это возможно только тогда, когда большинство статей оформлено в общем виде, по общим правилам. Каждая статья по своему уникальна, но эта уникальность заключается в ее содержании.
Правилам оформления документов обучают в высшей школе, а тот, кто с этим не знаком, легко найдет нужную информацию на просторах Интернета. Заслуживает внимания статья "Правила оформления и работы с документами". Надо только помнить, что там описываются приемы работы с документами в MS Word, но общие принципы оформления остаются неизменными.
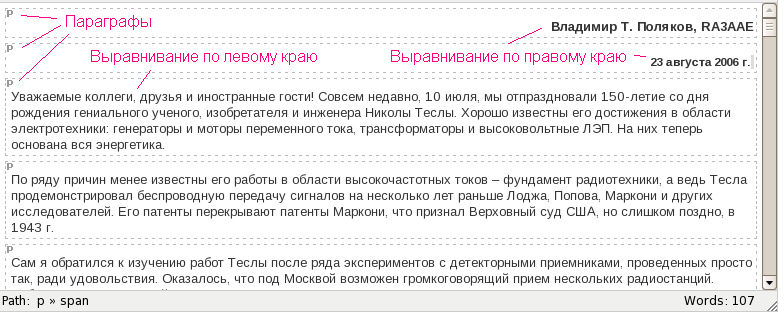
Работа с визуальным редактором на сайте имеет некоторые непринципиальные особенности. Кроме того, большинство статей не требует использования всего многообразия инструментов форматирования текста. Очень часто достаточно использовать лишь параграфы, заголовки, выравнивание и выделение текста. Ниже показан типичный пример.
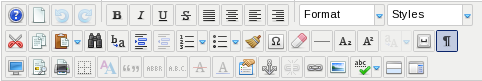
Совет №1: Используйте инструменты управления редактора

Как уже отмечалось, функции этих инструментов управления за некоторым исключением Вам должны быть уже знакомы. А если это не так, то лучший способ научиться - это попробовать каждый из них самостоятельно.
Совет №2: Отдельно форматируйте текст
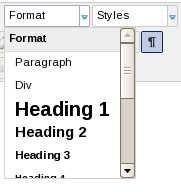
 Отдельные абзацы целесообразно заключать в "Paragraph" (соответствует тэгу <p> в HTML) или в "Div" (тэг <div> в HTML). По умолчанию новые параграфы создаются после каждого перевода строки (нажатия на клавишу [Enter]). Если же в редактор копируется текст из буфера обмена, то Вам надо отформатировать каждый абзац отдельно. Отдельные абзацы целесообразно заключать в "Paragraph" (соответствует тэгу <p> в HTML) или в "Div" (тэг <div> в HTML). По умолчанию новые параграфы создаются после каждого перевода строки (нажатия на клавишу [Enter]). Если же в редактор копируется текст из буфера обмена, то Вам надо отформатировать каждый абзац отдельно.
Для заголовков разных уровней целесообразно использовать "Heading 1" - заголовок 1-го уровня, "Heading 2" - заголовок 2-го уровня и т.д.
Выделение жирным, курсивом, подчеркнутым, а также изменение цвета возможно для любого текста в статье. Достаточно только выделить нужный участок текста и применить инструмент управления редактора. Выравнивание - напротив, допустимо только к тексту внути параграфа, DIV'а или другого элемента форматирования. Для форматирования не следует использовать пробелы или табуляторы.
О форматировании изображений и окружающего текста рассказано в статье "Как добавить изображение?"
Совет №3: Используйте режим "Visual control characters on/off
Режим отображения непечатных символов поможет Вам быстрее форматировать текст. Один из примеров показан ниже.

Совет №4: Используйте предварительный просмотр перед сохранением
После отправки статьи на сервер, если Вы не в группе редакторов, то у Вас уже не будет возможности исправить что-либо в статье. Поэтому, прежде чем отправлять ее, надо:
- Вычитать текст на предмет ошибок;
- Проверить оформление, используя предварительный просмотр (кнопка "Preview" на панели инструментов).
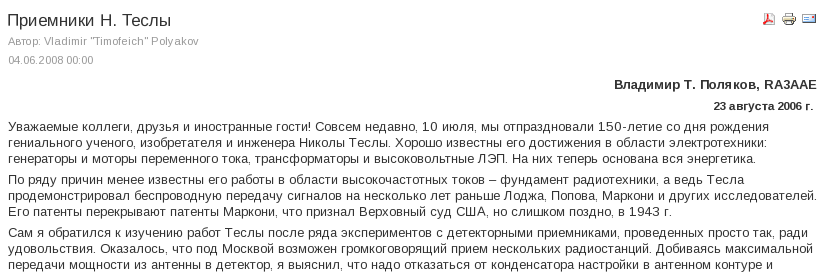
Вот так выглядит на сайте начало статьи из примера выше:

На случай потери связи во время сохранения статьи Вы можете предварительно скопировать весь текст в буфер обмена (Ctrl+A, Ctrl+C). Так в случае сбоя Вы хотя бы не потеряете набранный текст. Также после сбоя можно попробовать вернуться в браузере назад (но не во всех версиях браузера набранный текст сохранится).
Резюме:
- Форматирование/оформление текста улучшает восприятие материала статьи;
- Оформление в едином стиле указывает на профессионализм автора;
- Оформление - не самоцель. Содержание материала превыше всего!
- Окончательный вид статьи автор выбирает самостоятельно.
Читайте еще:
За дополнительными вопросами по поводу статей обращайтесь к администратору по e-mail:
Этот e-mail адрес защищен от спам-ботов, для его просмотра у Вас должен быть включен Javascript
|