|
Вопрос: Каким образом вставить в статью ссылку на Интернет-ресурс или почтовый адрес?
Ответ: В визуальном редакторе Вы можете просто набирать ссылки и они автоматически будут распознаны и вставлены в текст в виде ссылок. Но иногда бывает нужным иметь описывающий ссылку текст отличный от самой ссылки. Для этого существует кнопка "Insert/Edit Link" на панели инструментов визуального редактора JCE.

Нажмите на эту кнопку и откроется окно редактора ссылок.

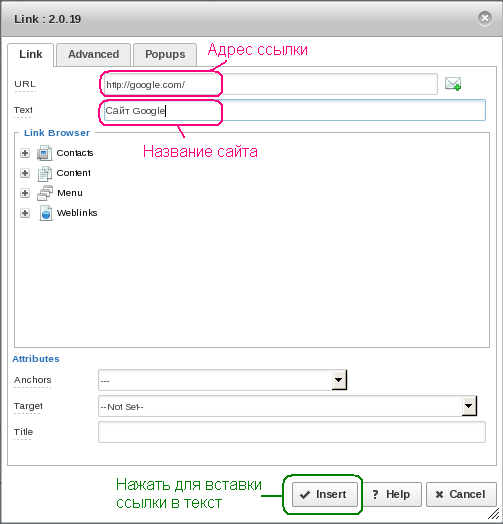
Редактор имеет множество параметров, но главные для Вас - это адрес ссылки и текст (например, название сайта). Ссылки на сторонние сайты указываются в формате http://site/ (ссылка на FTP-сервер записывается в формате ftp://server). Если нужно указать ссылку на какую-либо статью, файл или фотографию на этом сайте, то можно либо записать ссылку полностью http://qrp.ru/link, либо сразу использовать относительную ссылку /link. Редактор настроен так, что ссылки на наш сайт автоматически преобразуются в относительные ссылки. Так что Вам не надо особо заботиться что и как писать. Главное, что от Вас требуется - это полностью указать действительную ссылку на рабочий ресурс.
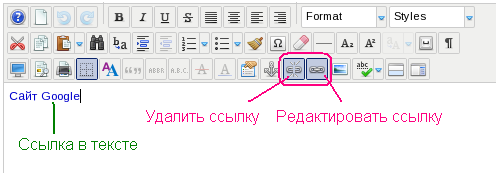
После вставки ссылка появится в тексте в том месте, где раньше стоял курсор. А кнопки управления ссылкой станут активными.

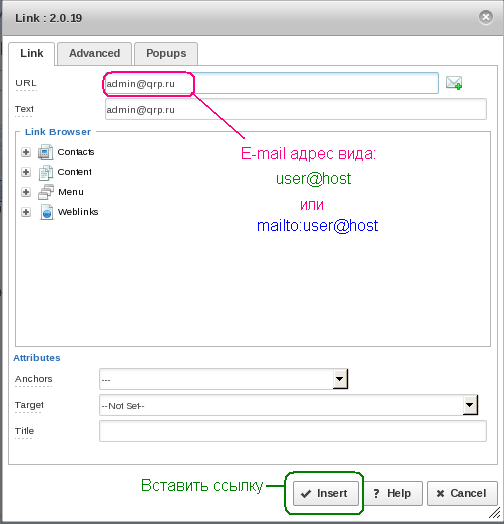
Если в тексте надо удалить какую-либо ссылку, то установите на нее курсор и нажмите кнопку удаления ссылки. Кнопку добавления ссылки можно использовать и к выделенному тексту. Тогда Вам останется ввести только саму ссылку, а поле текста уже будет заполнено. Ниже показан пример вставки в текст адреса e-mail.


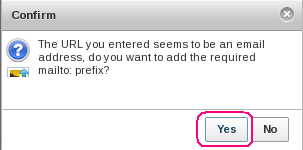
Адрес e-mail можно записать как в традиционном для HTML виде mailto:user@host, так и в упрощенном виде user@host. В последнем случае редактор обнаруживает что это адрес электронной почты и предлагает добавить "приставку" mailto:. Нажмите "Yes".
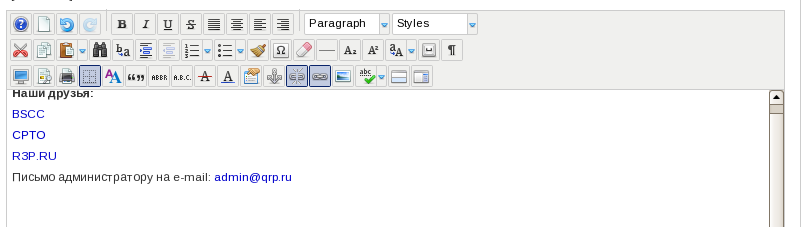
В тексте ссылки отображаются в таком виде:

Читайте еще:
|