|
Вопрос: Как вставить в статью изображение (фотографию, рисунок)?
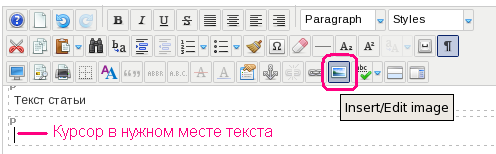
Ответ: В визуальном редакторе JCE Вам доступна кнопка на панели инструментов, с помощью которой можно: загрузить изображение на сервер, указать его свойства и вставить в текст в нужном месте.

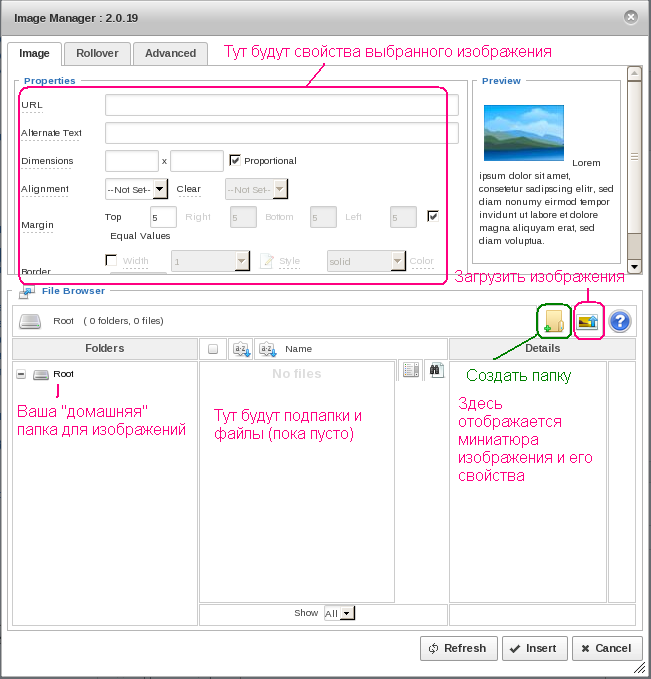
Откроется окно менеджера изображений:


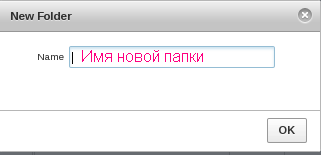
Для изображений/фотографий в разных статьях рекомендуется иметь разные папки. Так Вы сами не будете путаться где и что находится. Создадим для примера в Вашей "домашней" папке вложенную папку с именем "qrp_photo" (только для примера, имена папок Вы выбираете сами). Нажмите на кнопку создания папки. Откроется маленькое окошко для ввода имени.
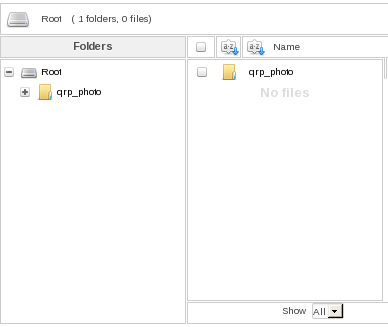
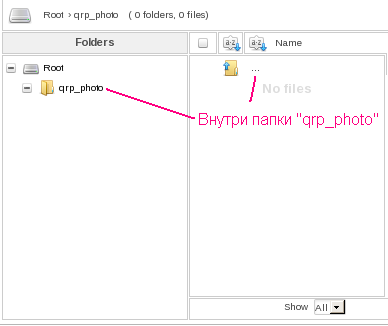
После создания папки "qrp_photo" окно файлов менеджера изображений покажет изменения:
 
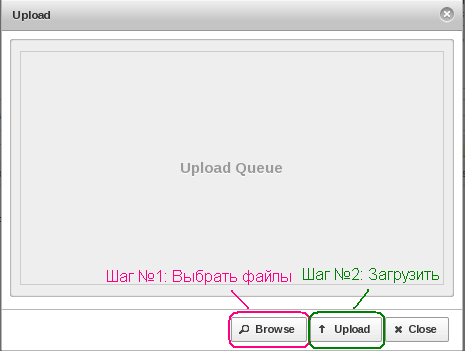
После перехода в папку "qrp_photo" загрузим туда для примера одно изображение. Нажмите на кнопку загрузки изображения. Откроется такое окно:

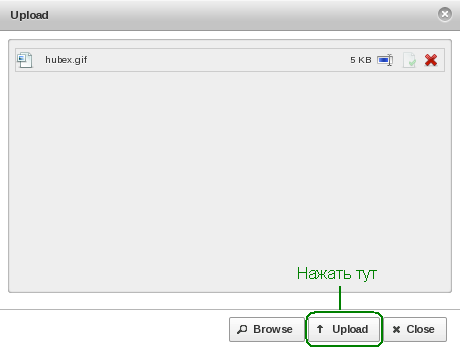
Сначала надо выбрать один или сразу несколько файлов для загрузки их на сервер. Затем начать саму загрузку.

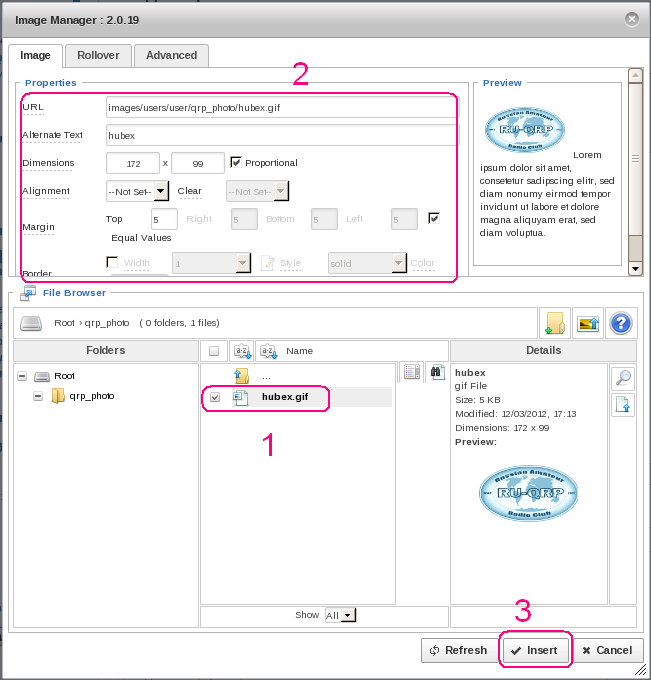
После загрузки и возврата в менеджер изображений показывается новое изображение с его свойствами. Если в списке есть несколько загруженных изображений, надо нажать на том из них, которое требуется вставить в текст статьи. Поля свойств заполняются автоматически, при необходимости их можно изменить. Последний шаг - нажать на кнопку "Insert".

Выбранное изображение будет вставлено в нужном месте текста.

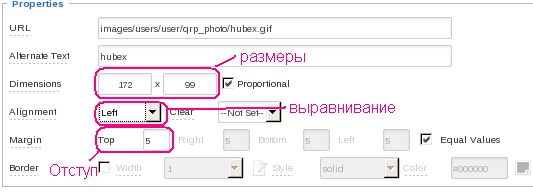
Часто бывает нужно размещать изображения среди текста статьи. Чтобы это обеспечить, следует вручную указать нужные свойства в менеджере изображений. Для примера сделаем так, чтобы текст был расположен справа от изображения (а само изображение, соотвественно, слева от текста). Чтобы текст и изображение не сливались, указывайте отступ (margin) не менее 5 точек.

После изменения свойств изображение с текстом выглядят так:

Примечания: Для фотографий используйте изображения в формате JPG, для рисунков, схем, снимков экрана - PNG или GIF. Если размеры изображения по горизонтали превышают 700 точек, следует либо отмасштабировать его до загрузки на сервер, либо в свойствах изображения указать максимальную ширину в 700 точек. Пользователи не имеют права удалять ранее загруженные изображения. Если это необходимо, обратитесь к администратору по e-mail:
Этот e-mail адрес защищен от спам-ботов, для его просмотра у Вас должен быть включен Javascript
.
Читайте еще:
|